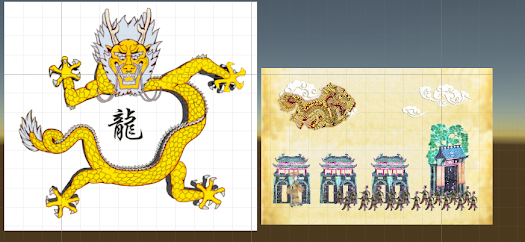
Another Image for the sensor's layout

I found some problem to the previous sensor's layout image when I showed this to my friends who not familiar with Chinese Culture. The problem is the viewer may get confused when I change the black dragon to gold dragon or in the backward. The view may assume the dragon has the ability to change the color, it still the same dragon, but it has the ability to change the color. Which it is not right! I asked my friend Zimo to help me to recreate the image which contains two colored dragons and a ball in the middle. The concept of image came from Chinese idiom "双龙戏珠"(Double Dragon Play Beads), I think this new image can solve the confusion.